Web
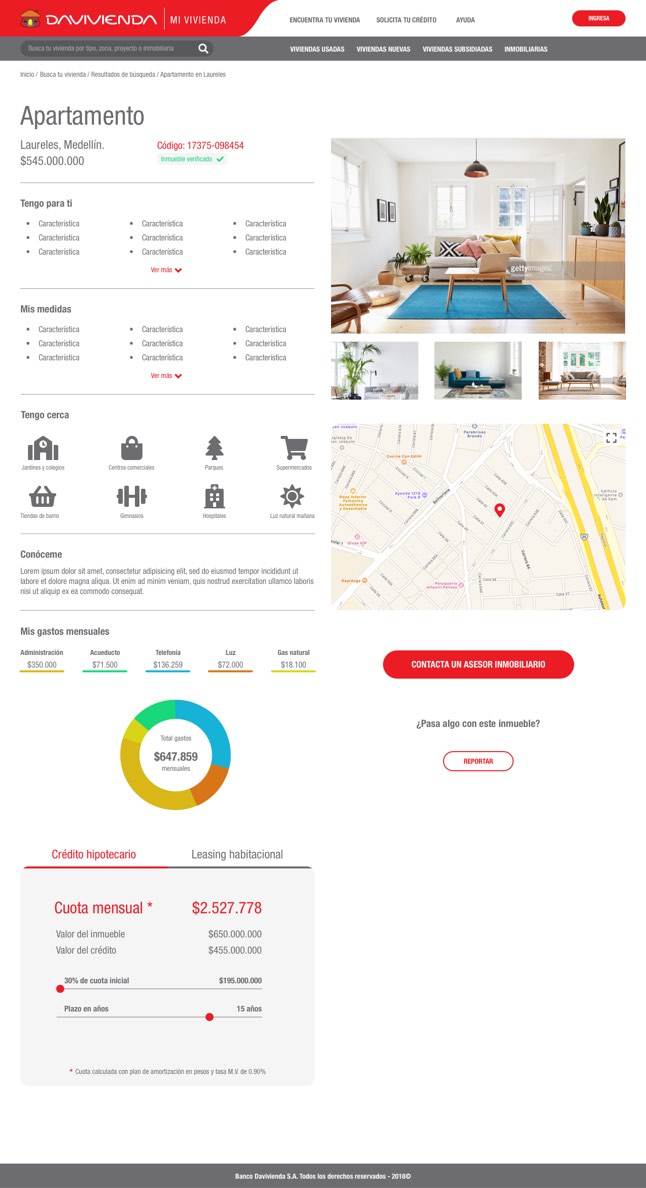
My House
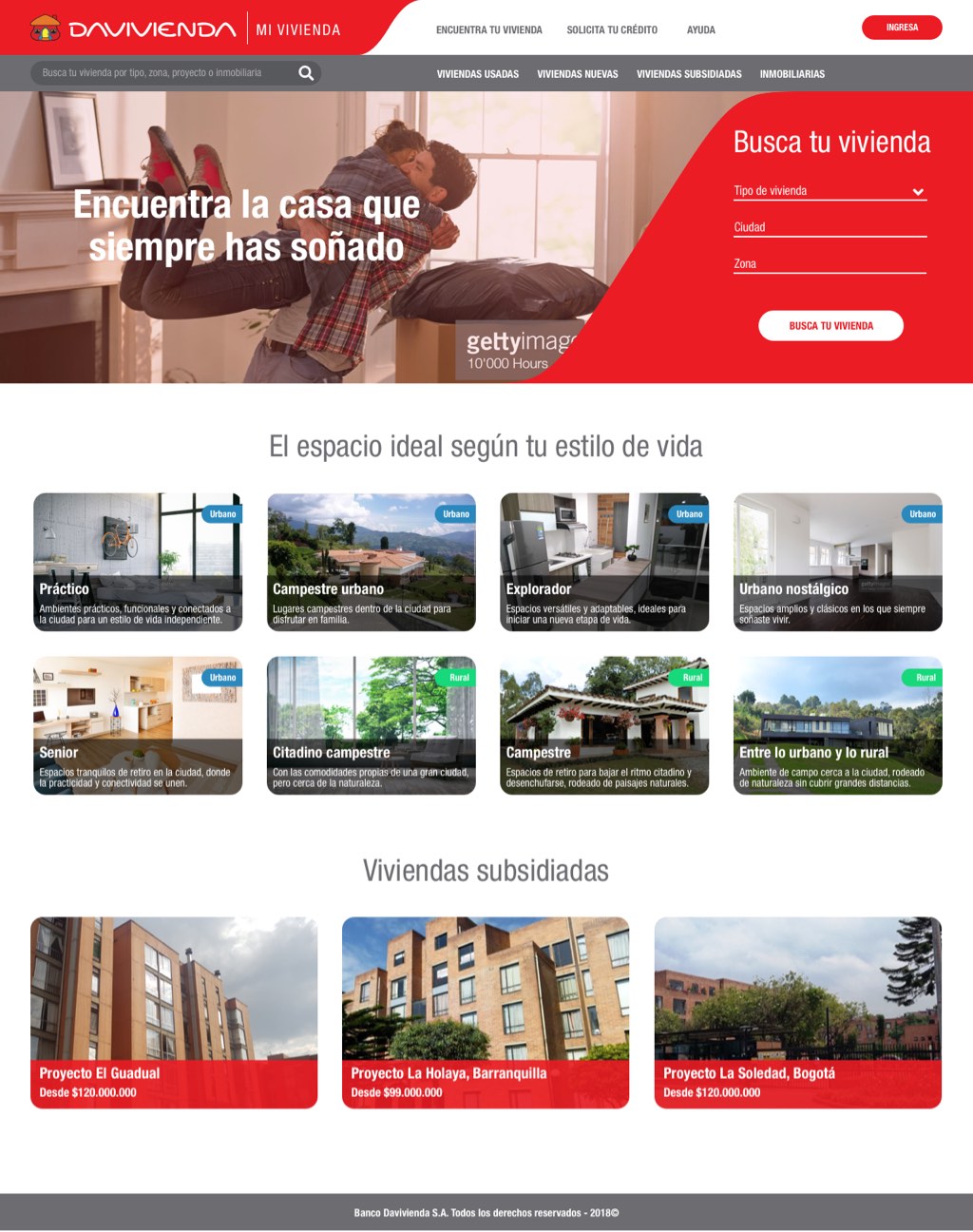
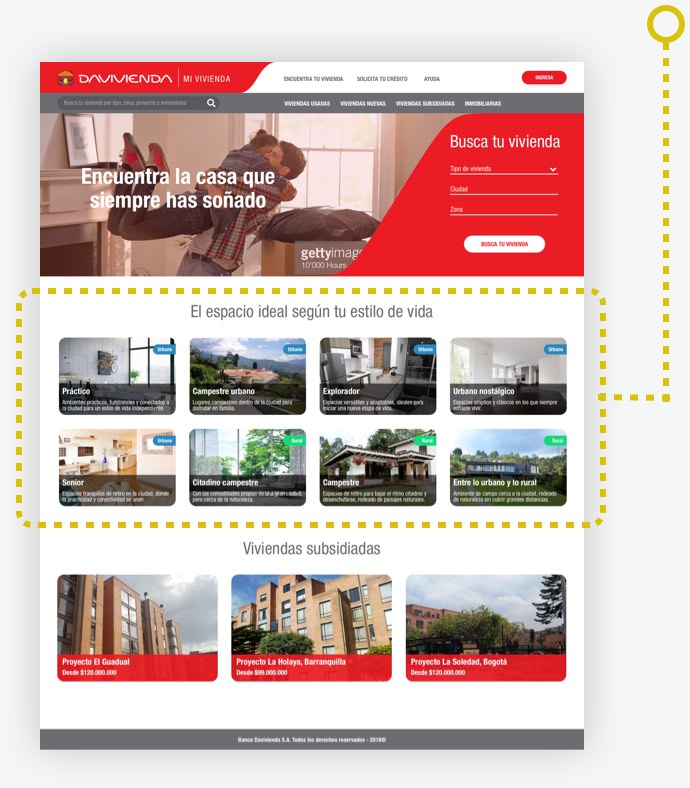
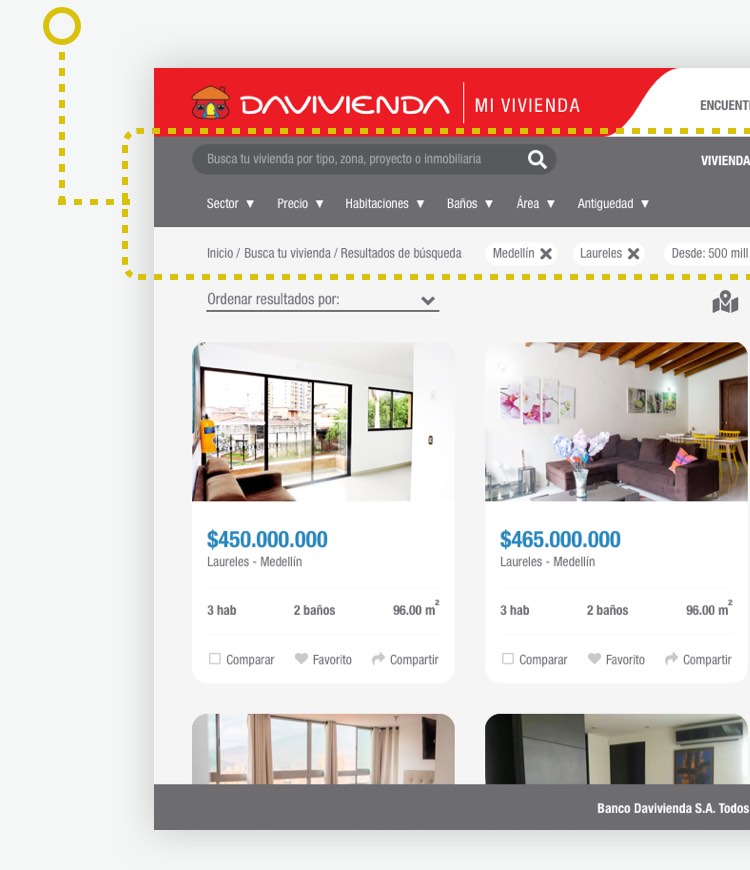
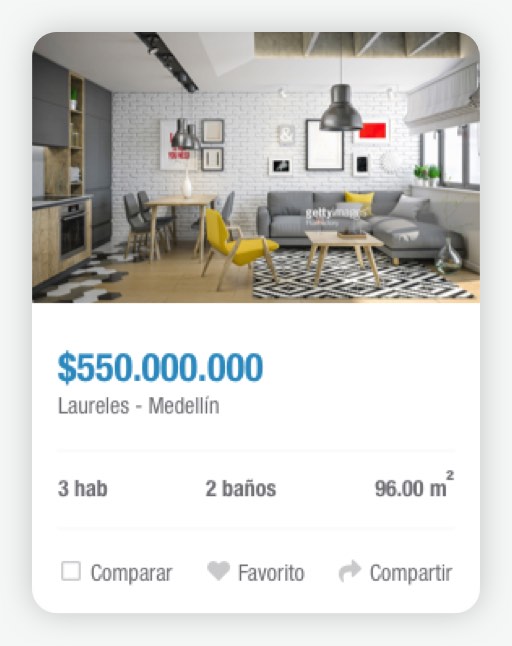
Davivienda, one of the most importnat and iconic banks in Colombia, wanted to make a website where users could search house and apply for the mortgage with them.
We should find the pains and frictions of the process and try to minimize them through making the digital experience as seamless and user friendly as possible.